| 課程特色 | 學習目標 | 課程大綱 | 課程Q&A | 課程諮詢 | 加入會員 | 合作專區 |
Web App當道,未來的軟體都是透過瀏覽器執行
JavaScript正是前端Web App最核心的語言
還記得上一次在電腦上安裝軟體是什麼時候了嗎? 是不是覺得好像很久沒有一直按”下一步”來安裝軟體了。現在大多數人已經很習慣用瀏覽器來執行程式,像是Google的眾多服務如Google文件、Google簡報、Google地圖,通通都可以用瀏覽器操作。是的,隨著雲端服務(Clouding Computing)的蓬勃發展,桌上型應用程式漸漸式微,未來應用軟體開發的主流就是以瀏覽器去執行的Web App,而瀏覽器上唯一支援的程式語言就是JavaScript,因此想要開發Web App,JavaScript不可不熟悉! 然而Web App的開發相對一般視窗程式開發較為複雜,因為不僅要設計前端(客戶端瀏覽器)的界面,熟悉HTML、CSS、JavaScript,也要懂一些和後端(伺服端)程式的配合,及一些HTTP網路通訊的原理。現在為了使Web App開發更有效率及尊從MVC軟體架構架構,許多前端設計框架應運而生,如Angular, React, Vue.js等等。不過,先不必急著去了解這些框架,因為萬丈高樓也是平地起,先練好紮實的基本功,才能讓開發的路愈走愈輕鬆。
課程章節完整、由淺而深、循序漸進、清楚解說將使您擁有最紮實的JavaScript程式功力!艾鍗幫您系統化地幫您整理了JavaScript學習教案及豐富的程式範例,讓您免去毫無頭緒的學習困擾,用紮實的課程內容與清楚的觀念講解,並結合程式執行演練,讓您能無痛地、事半功倍的學習!懂了觀念只要加上勤加練習,您運用JavaScript的程式能力必能爐火純青。
✔了解Web技術架構與CSS, HTML, JavaScript 三者間的互動關係
✔了解HTML DOM (文件物件模型)
✔具備JavaScript程式撰寫能力與JavaScript除錯能力
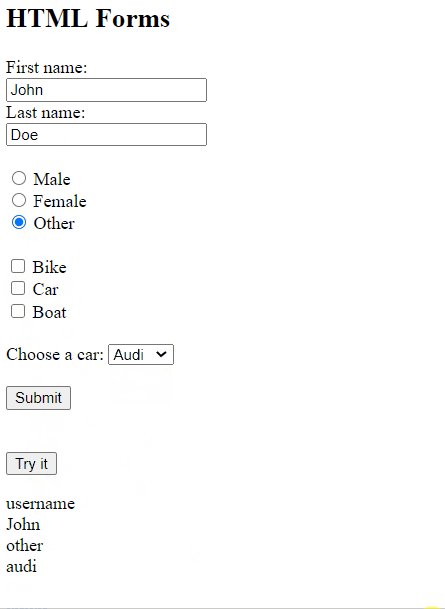
✔設計HTML Form表單及使用JavaScript存取表單內容
✔了解HTTP 通訊協定與表單提交方法
✔輕鬆取得Information Technology Specialist JavaScript (ITS)證照
✔幫助由視覺化積木程式語言,奠定邁向高階程式核心能力基礎
• 課程總時數 : 12小時
• 觀看天數:30天
• 課程所附教材 : 精編講義、範例程式碼
- Part1-Web基礎概念
- ► Web 技術前端技術架構簡介
► HTML 簡介與Tag概念
► CSS簡介與Style屬性
- Part2-JavaScript 程式語言
- ► 關於JavaScript
► 開發方式與除錯方法
► JavaScript 操作HTML DOM & Browser Object Model
► JavaScript變數與資料型態
► JavaScript運算式與運算子
► JavaScript流程控制
► JavaScript陣列型態
► JavaScript函式
- ►Function
- ►call by value & call by reference
- ►Self-Invoking Functions
- ►Nested Function
- ►Function Closures
- ►JavaScript Timing Events
► JavaScript 處理HTML Form表單
► JSON資料格式與處理
► Inforation Technology Specialist JavaScript (ITS) 模擬試題解說
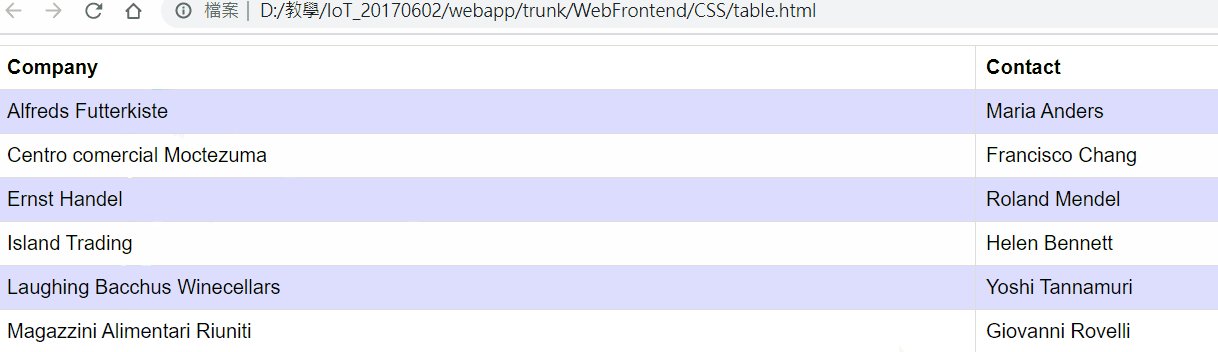
- ▼用CSS設計表格風格及加入滑鼠懸浮(mouse hover)動畫▼

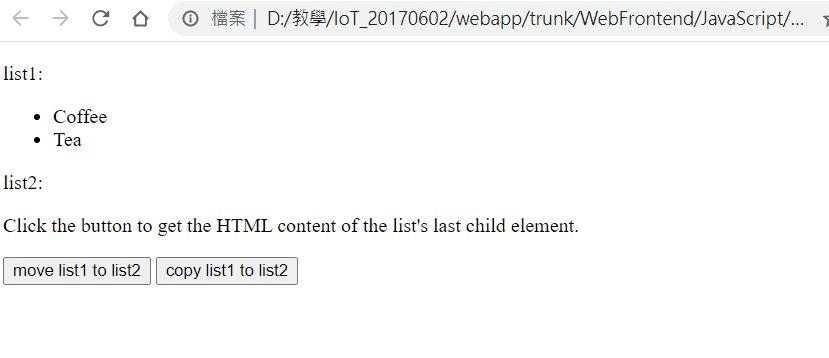
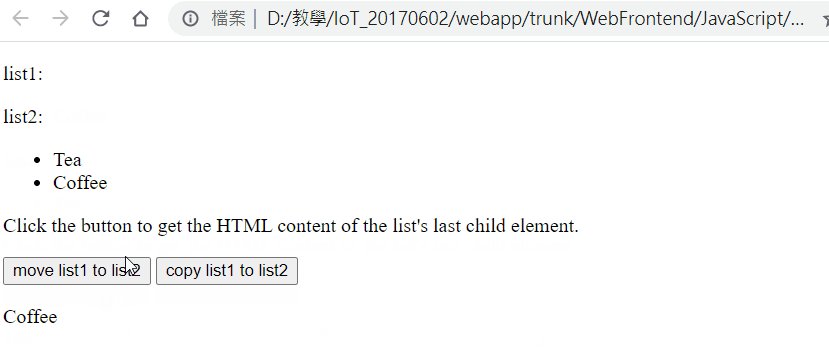
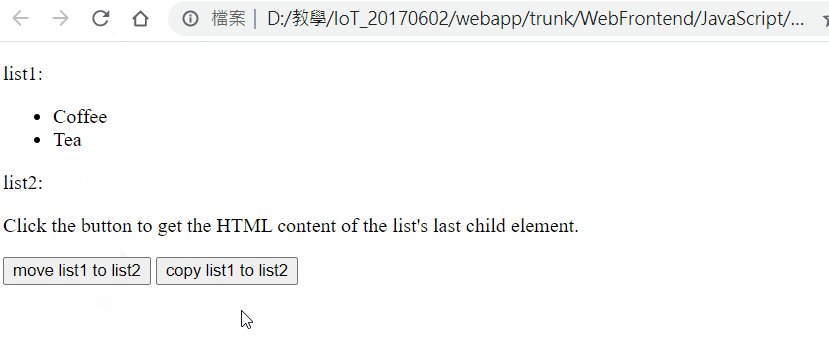
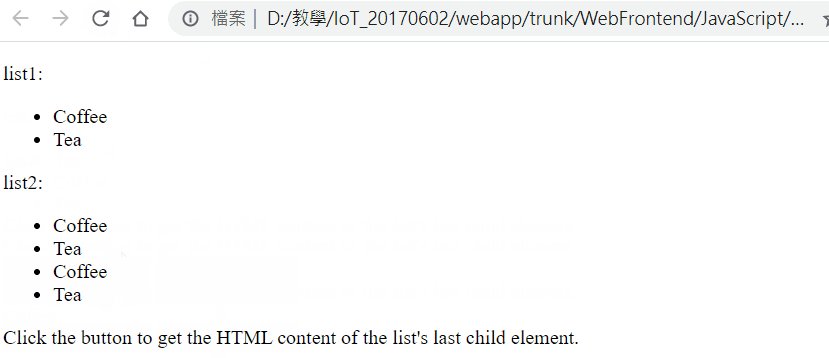
- ▼JavaScript控制DOM元素▼

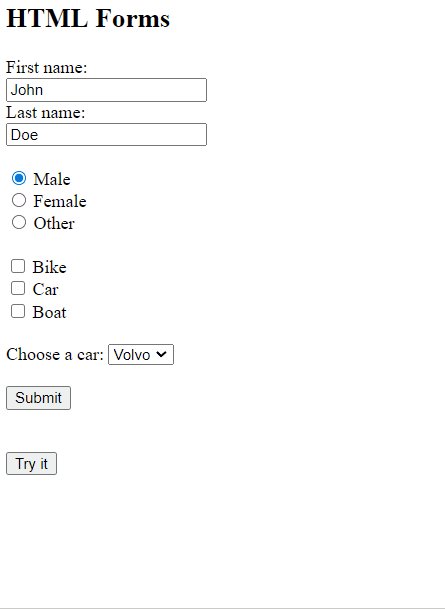
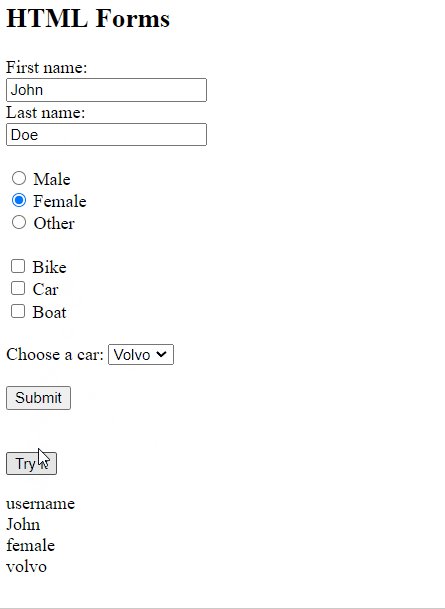
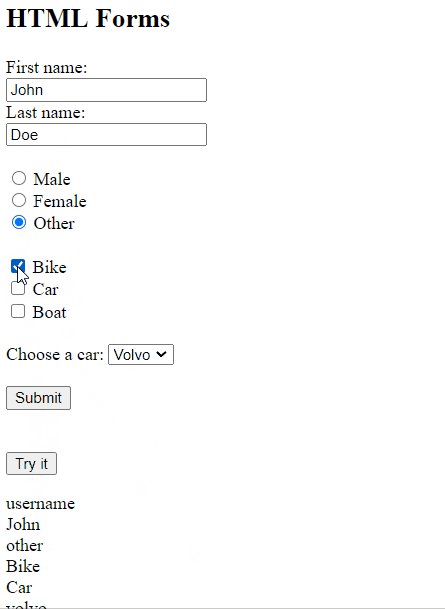
- ▼設計HTML Form表單並用Javascript 取得Form表單內容▼

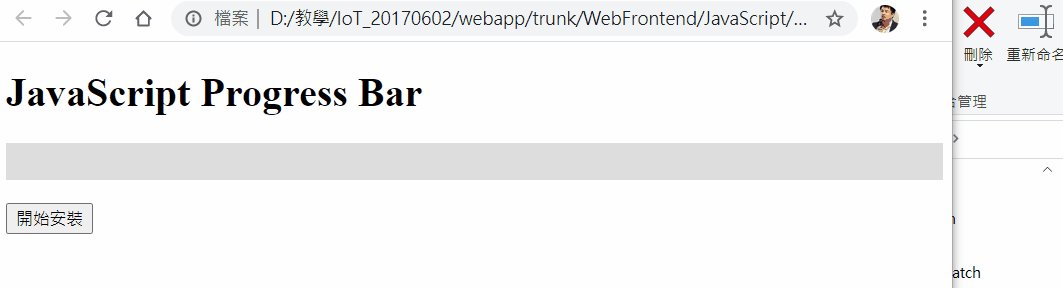
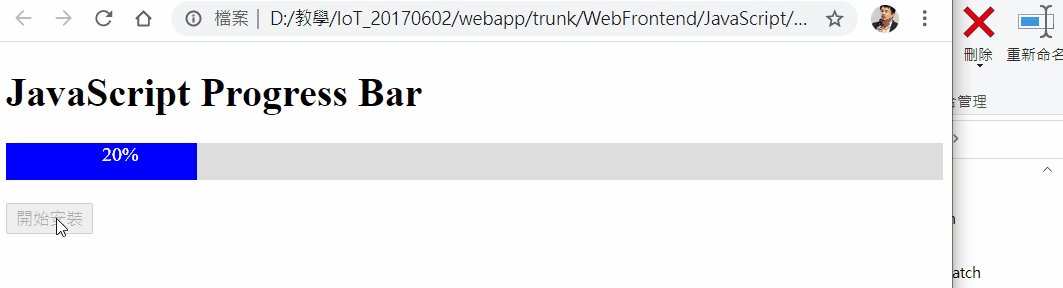
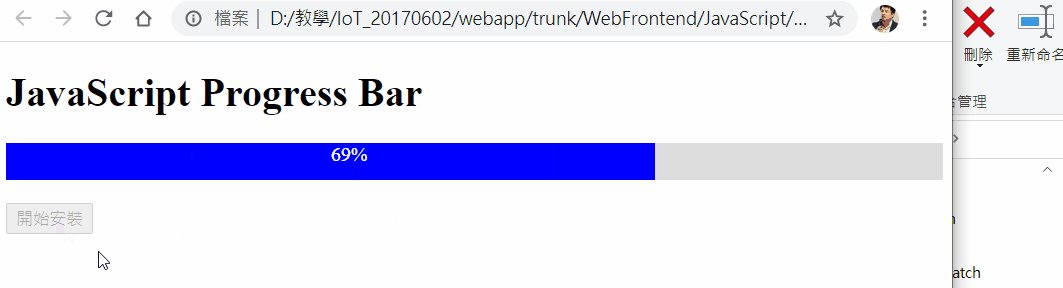
- ▼利用CSS 圖層並搭配程式產生進度條的效果▼

| Web前端程式設計-JavaScript類別物件設計 | Web前端程式設計 -JavaScript操作DOM |
| Web前端程式設計 -JavaScript Function Closure說明 | |
只有 JavaScript 是程式語言,JavaScript 賦予了網頁互動、處理和創造新內容的可能性,開發者透過 JavaScript 賦予網頁使用者可以在網頁上有操作行為。
JavaScript的用途可歸納:
1.嵌入動態文本與HTML頁面
2.對瀏覽器時間做出相應
3.讀寫HTML元素
4.在數據被提交到服務器之前驗證數據
5.檢測訪客的瀏覽器信息
6.控制cookies,包括創建和修改等
7.基於node.js技術進行服務器端編程等等...
當然您可以選擇免費的學習資源,但是學習一個新技能的過程往往會遇到很多問題,花了許多時間找解答,找到了,不一定看得懂;更慘的是,找不到。您花的時間成本已經大大超過學費了。
艾鍗專屬VIP問答區:找答案不再需要於浩瀚的網路中花費漫長的時間尋找
由老師直接解答你的疑問,快速解決問題,節省您的時間,讓您不用擔心觀念錯誤。
在一個快速變遷的世界裡,確定會失敗的唯一策略是:不冒險。培養紮實JavaScript程式基礎,從此開始!若您希望對本課程有更多了解,歡迎留下您的資料,或撥服務專線(02)2316-7736,艾鍗學院將竭誠為您服務喔!